Hogyan használd a különféle betűtípusokat az online hirdetéseidben és a weboldaladon
A tipográfia – “a betűvetés művészete” egy gyönyörű kifejező eszköz. Segítségével teljesen különféle hatásokat érhetünk el pl. a hirdetéseink vagy a weboldalink szövegezésénél. Első látásra a szemlélőnek fel sem tűnik a különbség, csak a HATÁS érvényesül: a tipográfia segítségével tudatosan alakíthatjuk ki, irányíthatjuk a figyelmet a célunknak megfelelően. Legyen az egy “drámai belépő”, amint a legfontosabb címsorunknál alkalmazhatunk vagy egy semleges, leíró jellegű szöveg, a megfelelően kiválasztott betűtípus látványa meghozza az eredményt: rátudod irányítani a figyelmet arra a szövegrészre, amire szeretnéd, amit a weboldalad látogatói mindenképp észrevegyenek.
Az online szakértők szerint csak pár másodperc áll a rendelkezésünkre ahhoz, hogy a figyelmet felkeltsük – ha ez sikerült, akkor pl. a közösségi média felületeken megjelenő hirdetések elérték a céljukat és az érdeklődőből látogatót varázsolnak a weboldalra. Ezért a „figyelemkeltő másodperceknek” kiemelt jelentőségük van a reklám, illetve a sikeresség szempontjából.

A továbbiakban megmutatom néhány TYPO-tippen keresztül, hogy hogyan érhetsz el emlékezetes hatásokat a weboldaladon vagy a hirdetéseidnél
1. A legfontosabb tanácsom: egyszerre egy felületen csak 2 betűtípust használj
Ha ezt az 1. tippet betartod, máris tettél egy fontos döntést az ízléses, kifinomultabb stílus elérésére. Sokféle betűtípus egyidejű használata káoszt szül, melynek használatát hagyjuk inkább a tipográfusokra, grafikusokra akik tudják e káoszból a kivezető utat.

Érdemes megismerni pár betűtípust és kipróbálni a hatásukat egymás mellett – milyen legyen a cím és milyen legyen a kísérő folyószöveg?
Amit ne tegyél: két klasszikus, talpas betűtípus egy felületen való használata nem javasolt. Tehát nem használunk pl. Bodonit és Garamondot vagy Montserratot és Courirt egyszerre.
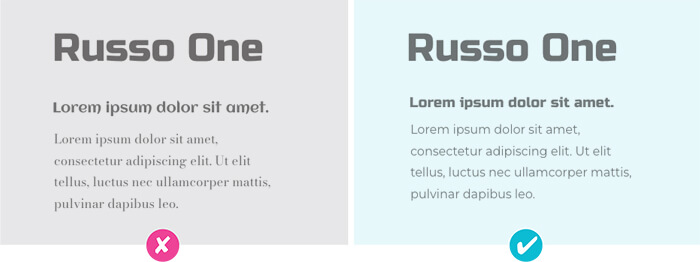
Amit viszont tegyél: ha két betűtípust használsz, akkor az egyik legyen látványos, a szemet vonzó, a másik betűtípus pedig kiegészítő elemként legyen jelen, amolyan semleges stílusban.
A reklámoknál fontos a kontraszt, a hangsúlyok jelenléte nemcsak a színek használatánál, hanem a betűtípusok választásánál is: ha kihangsúlyozol, erőteljesebbé teszel egyes elemeket, akkor a reklámod hatásosabb lesz. A kontrasztot elérheted: egy erőteljesebb betűtípus és mellette semlegesebb szövegrészek alkalmazásával, a betűméret különbségével, a betűtípus alap és vastag – bold – változatával, erőteljes szín választásával is. Így emelheted ki a mondandód jobban, látványosabban, ami vonzza a tekintetet és a megértést is segíti – mert így irányíthatod a figyelmet a fő üzeneted felé.
Néhány betűtípus párosító oldal:
https://www.canva.com/font-combinations/
https://www.reliablepsd.com/ultimate-google-font-pairings/
https://fontpair.co/
2. Talpas vagy nem talpas?
Ha szereted a klasszikusabb hatású, talpakkal rendelkező betűtípust és címként alkalmaznád, akkor folyószövegnek (a cím utáni leírás) talp nélküli betűtípusokból válassz. Fordított esetben, amikor folyószövegnek a talpas betűtípust alkalmaznád inkább nyomtatott kiadványoknál alkalmazd. Online felületeken, hirdetésnél, weboldalon folyószövegnek a talp nélküli betűtípusokat válaszd inkább – az olvashatóság miatt.

A klasszikusnak számító, talpas betűtípusok – összefoglaló nevén: antikva – még az antik időkből maradtak ránk. Gondoljunk csak az ókori római feliratokra – szintén kiegyensúlyozott látványt nyújtó, szép metszésű, talpas betűket használtak a felirataikhoz. Éppen ezért a talpas betűtípusok látványukból, eredetükből (és megszokottságukból) kifolyólag megbízhatóságot, kiegyensúlyozottságot kölcsönöznek a reklámfelirataidnak. Hiszen miért is ne lehetne bizalomkeltő az a mondanivaló, amit egy gyönyörű klasszikus – ugyanakkor biztos talpakon álló – betűtípussal írtak? Antikvák: Garamond, Palatino, Bodoni
A talp nélküli, azaz a groteszk betűtípusok a modern korban születtek. Egyszerűen levágták a klasszikusnak számító talpakat a betűszárakról, és az akkori korokban ezt furcsának, groteszknek vélték, innen ered a nevük. Groteszkek: Avantgarde, Helvetica, Open Sans
Az utóbbi évtizedekben pedig a betűtervezők a két nagy csoport, a talpas és talp nélküli betűtípusok jellegzetességit vegyítik újszerű megoldásaikban. Ezekből a típusokból láthatsz számtalan példát a trendi, mai szemnek tetsző tipográfiai, grafikai látványterveken. Trendi betűtípusok: Steigner, Philosopher, Montserrat. A Montserrat az a betűtípus, amit éppen olvasol – nekem nagy kedvencem, mert nagyon szépen olvasható az online felületeken, nem terheli meg a szemet.

Néhány oldal, ahol fontokat keresgélhetsz, letölthetsz:
https://fonts.google.com/
https://www.dafont.com/
https://www.1001freefonts.com/
3. Írott nagybetű – csak a kezdőbetű
Fontos szabály az írott típusok esetén: ne az egész feliratot írjuk nagybetűvel, mert gyakorlatilag olvashatatlan lesz az összkép. Ha írott betűtípust választanánk, akkor csak a kezdőbetűnél alkalmazzuk a nagybetű használatát. Kombinálni lehet az írott típust, – szinte iniciáléként alkalmazva – más letisztultabb hatású típusokkal – és máris trendibb lesz az eredmény.

Kalligráfia
A kalligráfia, a kézírás művészete is érdekes lehet számodra, amikor olyan a témád, melyhez remekül passzol az elnyújtott betűszárak szinte festői rendszere. Tudtad, hogy még Steve Jobs, az Apple társalapítója is tanult kalligráfiát az egyetemi évei alatt és ez a tudás hogyan formálta át őt? Amikor az első Macintosht tervezték, akkor úttörő módon kiemelt figyelmet fordítottak a grafikus felületre, a betűtípusokra, sőt azok elnevezéseire is. (pl. Genova)
A kézírást utánzó betűtípusokkal líraibb hatást tudsz elérni és nagyon jól mutat mellé egy semlegesebb, talp nélküli, groteszk betűtípus folyószövegként. Pl. a következő témáknál lehet jól használni a kalligráf stílusú betűtípusokat: könyvcím, virágüzlet, coach weboldal főcíme, borcímke, oklevelek.
4. Tartalomhoz a forma
A fenti cím közhelynek tűnik, de nagyon igaz a tipográfiában is: a tartalmadat, illetve a témádat a megfelelő betűtípus kiválasztásával tudod a legjobban közvetíteni, kifejezni – törekedni kell rá, hogy a stílus szinkronban legyen a mondanivalóddal. Tudom, ez talán a legnehezebb feladat, de ha eddig eljutottál a cikkben, akkor már szerintem megértetted a tipográfia fontosságának lényegét.
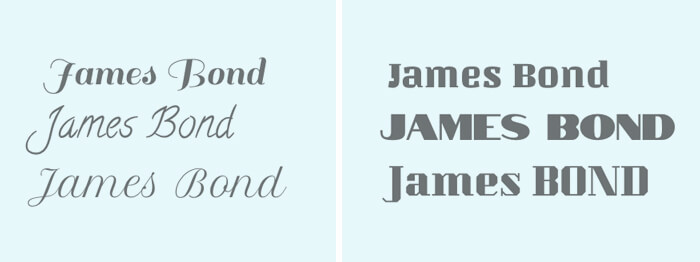
Fentebb már említettem a pár másodperces szabályt – kiemelten fontos a gyors figyelemfelkeltésre és a megértésre (=megértetésre) törekedni. A felirataidnak hordozniuk kell magukban az üzenetet tartalmilag és a stílusjegyekben egyaránt: voltaképp mit is szeretnél közölni? Itt egy példa: nem szerepelhet egy trendi virágárus logójában vagy hirdetésében egy elcsépelt unalmasnak tűnő Times, ugye? Az alábbi példában bemutatom, hogy mennyire más hatást keltenek a betűtípusok egyazon „tartalom” esetén és kérlek, próbáld eldönteni, mely betűtípusok passzolnak leginkább az MI6-os ügynökhöz:

Ha úgy gondolod, hogy a tartalom és a forma jegyében a második oszlop típusai megfelelőbbek ebből a listából, akkor jó az irány.
Remélem tudtam segíteni, hogy otthonosabban mozogj a betűtípusok szerteágazó sokaságában és fel tudd őket használni a céljaid szerint.
Ha szeretnél többet megtudni, hogy hogyan növelhetnéd a hirdetéseidben vagy a weboldaladon a látogatók élményét illetve bizalmát a design és az online marketing segítségével, szívesen várunk az elérhetőséginken:
Forrás az alapelvekhez: Virágvölgyi Péter: A Tipográfia mestersége számítógéppel